Web-selainten Grand Prix: top 5 testattu ja arvosteltu
Artikkelin kirjoittaja: Panu Roivas | 0 kommenttia
Testitulokset: HTML, CSS, ja Taulukot
Kaikki testit tällä sivulla viittaavat selaimen kykyyn ladata yksinkertaisia HTML ja CSS (JavaScript ajastimilla) -verkkosivuja. Lisäsimme myös NonTroppo sivunlataustestin koska se mittaa myös sellaisen sivun latausta, joka on hyödyllinen verratessamme kustomoitua Webmonkey JavaScript -testiä edelliseltä sivulta.
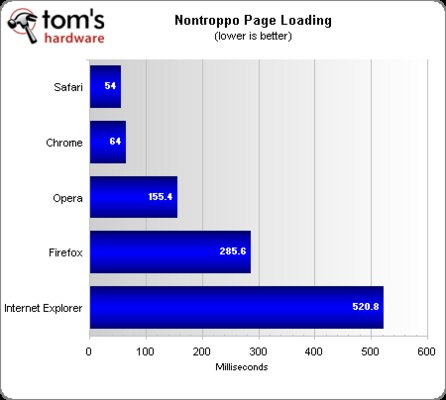
NonTroppo Page Loading Test
Tämä testi ajastaa hyvin yksinkertaisen tekstistä ja kuvista koostuvan sivun latauksen. JavaScrip apletti laskee latausajan.

Safari renderöi sivun nopeimmin Chromen ollessa sen kannoilla. Opera on perässä yli kaksi kertaa hitaampana Chromeen verrattuna ja melkein kolme kertaa hitaampana kuin Safari. Firefox on kaukana perässä neljäntenä ja Internet Explorer viidentenä melkein tuplaten Firefoxin ajan.
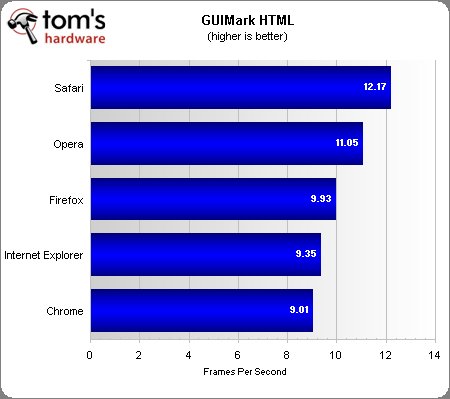
GUIMark HTML
Tämä on HTML-versio GUIMarkin UI testistä.

Tämä testi laittaa Applen selaimen kauas edelle muista suurella marginaalilla. Googlen selain jää viimeiseksi, hädin tuskin yhdeksällä fps:llä.
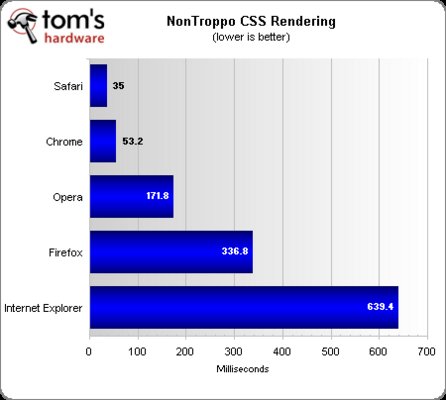
NonTroppo CSS Renderöinti
Tämä testi testaa nopeutta jolla selain renderöi CSS-elementtejä raskaasti käyttävää sivua.

Safari on jälleen kerran ykkönen Chrome perässään. Opera on myöhäinen kolmas, Firefoxin jäädessä kauas taakse neljänneksi. Internet Explorer raahautuu kaukana perässä.
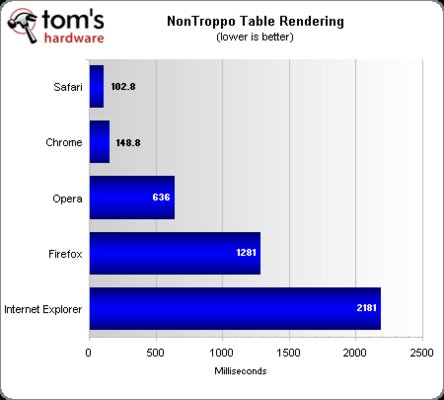
NonTroppo Table Renderöinti
The NonTroppo Table Rendering -testi koostuu yksinkertaisesta verkkosivusta jossa on aivan massiivinen taulukko ja JavaScript-ajastin.

renderöintitestin tulokset viimeistelevät kaavan jonka muut NonTroppo-testit muodostivat: Safari, Chrome, Opera, Firefox ja IE.

Kommentoi artikkelia
Kirjaudu sisään